|
|
|
|
|
|
|
|
|
|
- Overview
- Implementation
- Configuring the control or the window
- "Pull to refresh" event
- Customizing the "Pull to refresh" feature
- Refresh bar
- "Pull to refresh" event: managing the bar
Pull to refresh (Android/iOS): Window, Table and Looper controls
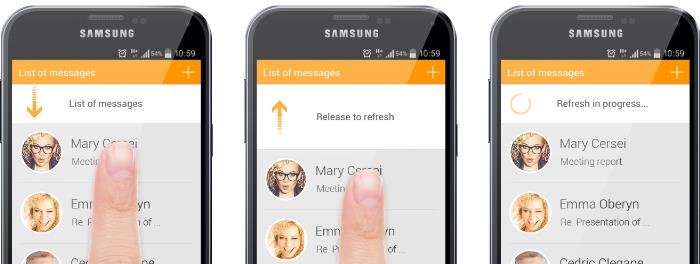
The "Pull to refresh" feature allows the user to "pull" a Table control, a Looper control or a window in order to refresh its content. During this action, a refresh bar automatically appears in the "exposed" area: - The bar indicates that you must pull to refresh.
- It then indicates that you must release to refresh.
- It also indicates that the refresh operation is in progress. A progress bar is displayed during the refresh operation.
- The control is refreshed.
 A simple gesture refreshes the displayed content Configuring the control or the window To use the "Pull-to-refresh" gesture: - Open the control description window (Table or Looper) or window.
- In the "Details" tab of the control description window, check "Pull to refresh".
- Specify (if necessary) the internal window that will be used for "Pull to refresh". You can:
- use the native display of platform ("None" option).
- use a preset window. In this case ("Preset window" option), WINDEV Mobile proposes to import a preset window. The internal window is immediately added into the current project and it is associated with the feature. This window can be customized if necessary.
Remark: The internal window is named "IW_PULL_TO_REFRESH".
 Specify (if necessary) the color of progress bar used by default. This color is taken into account when using the default display ("None" option). Specify (if necessary) the color of progress bar used by default. This color is taken into account when using the default display ("None" option). - Validate (if necessary) the description window.
The "Pull-to-refresh" configuration has added: - the refresh bar that will be displayed to the user during the operation. A refresh bar is proposed by default. If the customization was requested, this bar corresponds to an internal window added to the project for customization.
- the "Pull to refresh" event among the (Table or Looper) control or window events. This event is automatically called during the refresh gesture.
"Pull to refresh" event The "Pull to refresh" event must contain the code to update data: - in the Table or Looper control.
- in the window.
At the end of code execution, the refresh bar will be automatically hidden. Caution: A progress bar appears during the execution of the "Pull to refresh" event. This progress bar will only be displayed if the main thread can be run during the execution of the "Pull to refresh" event. To see the progress bar, the long refresh process (e.g., HTTP request or HFSQL iteration) must be performed in a thread run from the "Pull to refresh" event. In this case, the bar must be managed by the following functions: Special case: Table or Looper control based on a data fileIf the pull-to-refresh feature us enabled on a Table or Looper control based on a data file, TableDisplay or LooperDisplay with the taReExecuteQuery constant will be automatically called after the "Pull to refresh" event is executed (if triggered by a pull-to-refresh). To disable this behavior, you must return False in the "Pull to refresh" event. For more details, see "Pull to refresh" event: managing the bar. Customizing the "Pull to refresh" feature Refresh bar If a refresh bar is used, this bar corresponds to a specific internal window that can be included in the project for customization. This internal window includes 3 planes displayed during the different steps of "Pull to refresh": - The first plane is displayed during the scroll, until the refresh bar is entirely displayed. This plane includes an image and a caption. This caption describes the action associated with the current gesture.
- The second plane is displayed during the scroll when the refresh bar is entirely displayed until the user releases the pointer. This plane includes an image and a caption. This caption describes the action associated with the current gesture. When going from plane 1 to plane 2, the arrow changes direction and the text becomes "Release to refresh".
- The last plane is displayed while data is being refreshed. This plane includes a Progress Bar control and a caption.
The proposed window contains three specific events to manage the "Pull to refresh" gesture: - "Pull to refresh: Start": This code is called when the "Pull to refresh" gesture is detected. By default, this event positions the internal window on plane 1 and modifies the caption of the action.
- "Pull to refresh: Wait for release": This event is called when a refresh can be started. By default, this event positions the internal window on plane 2 and modifies the caption of the action.
- "Pull to refresh: Refresh": This event is called when starting the refresh. By default, this event positions the internal window on plane 3 and modifies the caption of the action.
When the internal window was included in the project, you can: - customize the bar interface.
- customize the events for managing "Pull to refresh".
- access the controls of internal window via the following syntax:
<Name of Table or Looper control>.<Name of Internal Window>.<Control name>
"Pull to refresh" event: managing the bar This event can manage the control (or window) refresh in a specific thread. In this case, the bar display can be managed manually by the following functions: Example: The "Pull to refresh" event of TABLE_Products executes the ChangeReorder automatic procedure once, with a 3-second delay. // Display the refresh bar
TableRefreshVisible(TABLE_Products, True)
// Automatic refresh procedure
ChangeReorder()
At the end of refresh procedure, the refresh bar is erased by using TableRefreshVisible again. PROCÉDURE ChangeReorder()
IF NOT gbReorderPerformed THEN
FOR i = 1_TO_ TABLE_Products..Count
IF TABLE_Products[i].COL_ID = gnReorderProductID THEN
TABLE_Products[i].COL_InStock = IMG_Stock_OK
END
END
END
// Delete the refresh bar
TableRefreshVisible(TABLE_Products, False)
Remark: To hide the bar, you must perform as many calls to TableRefreshVisible(False) as the number to calls to TableRefreshVisible(True). |
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|